
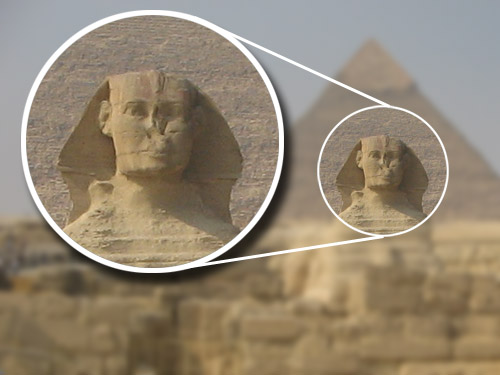
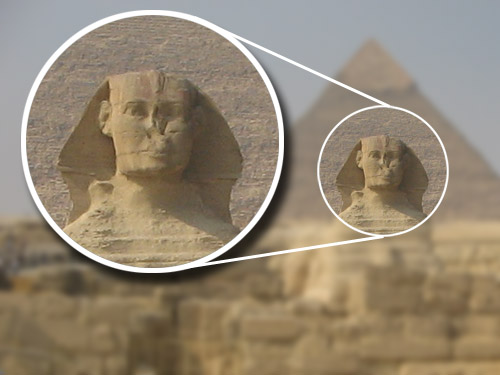
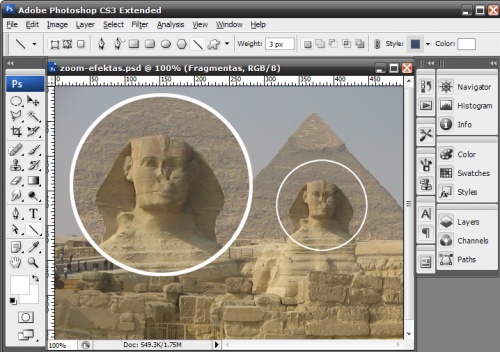
Andriaus prašymu paruošiau pamokėlę, kurią perskaitę išmoksite su Photoshop padaryti paveikslėlio fragmento padidinimą, kaip kad matote viršuje esančioje nuotraukoje. Nors šioje pamokoje naudoju Photoshop CS3, norimą efektą galite padaryti net ir su Photoshop 5, nes kiek pamenu pamokoje naudojamus meniu rasite ir senesnėse Photoshop versijose.
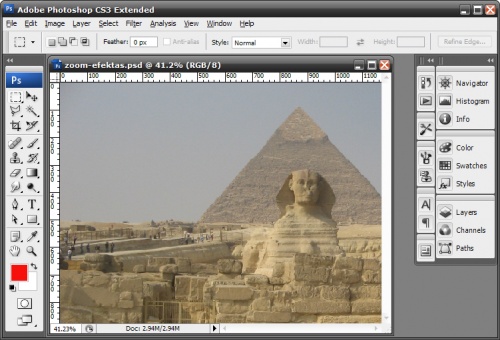
Pirmiausia ko mums reikės – nuotraukos, bet svarbu, kad nuotrauka būtų daug didesnės rezoliucijos negu galutinis paveiksliukas. Tarkim, mano standartinis paveiksliuko plotis, kurį naudoju bloge yra 500 taškų, o mano pasirinkta Egipto nuotrauka yra virš 1000 taškų, todėl jos turėtų pakakti, norint sukurti kokybišką didinimo efektą. Imame nuotrauką ir atsidarome ją Photoshop CS3. Šiame įraše visi paveiksliukai turi nuorodas į didesnį variantą, tereikia spustelėti ant paveiksliuko.
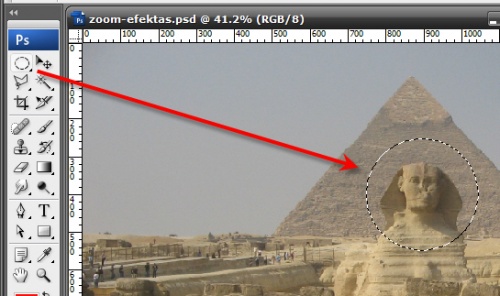
Pasirenkame Elliptical Marquee Tool ir pažymime vietą, kurią norėsime padidinti. Patarimas: laikykite nuspaudę Shift mygtuką ir pažymėtas plotas bus apskritimas, o ne elipsė.
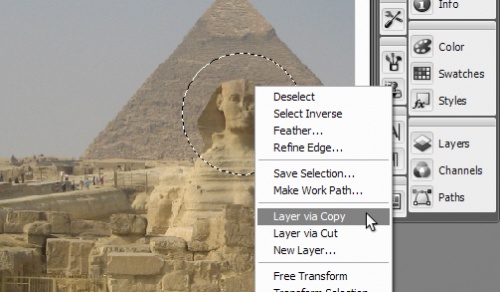
Ant pažymėto apskritimo vidurio spaudžiame dešinįjį pelės klavišą ir pasirenkame meniu „Layer via Copy“. Šiuo žingsniu atskirsime fragmentą vėlesniam panaudojimui.
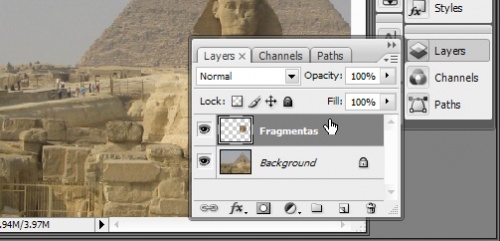
Atsidarę Layers sąrašą pamatysite atsiradusį naują sluoksnį (layer), kurį galite pervadinti du kart bakstelėję ant sluoksnio pavadinimo.
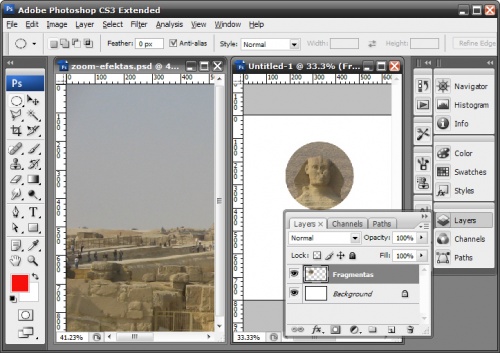
Sekantis žingsnis – susikurti laikiną failą ir jį išsaugoti originalų fragmento dydį, kurį po to galima būtų įkelti atgal po paveiksliuko sumažinimo. Keliaujam meniu File → New ir susikuriam naują paveiksliuką. Jo dydis nesvarbus. Dabar meniu pasirenkam Window → Arrange → Tile Vertically, kurio pagalba matysime abu paveiksliukus vienu metu. Aktyvuojame mūsų pagrindinį paveiksliuką ir sluoksnį Fragmentas pelyte perkeliame į laikiną failą.
Sluoksnis „Fragmentas“ turėjo atsirasti jūsų naujai sukurtame paveiksliuke. Turėtumėte matyti kažką panašaus:
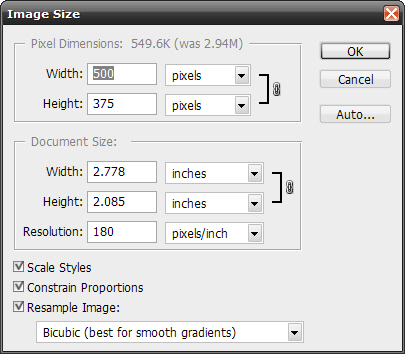
Aktyvuokite pagrindinį paveiksliuką (pas mane jis vadinasi zoom-efektas.psd) ir keliaukime į Image → Image Size. Atsiradusiame lange nurodykite mažesnį plotį, pavyzdžiui, 500 taškų.

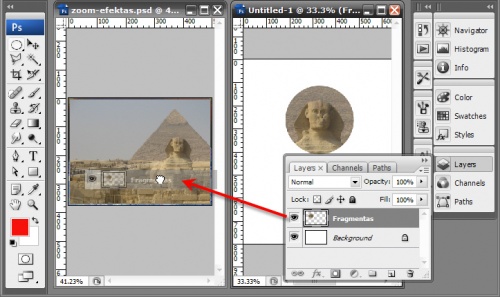
Sekantis žingsnis – „sugrąžinti“ originalaus dydžio fragmentą iš laikino paveiksliuko atgal į mūsų darbinį. Aktyvuokite laikiną paveiksliuką ir pelyte nutempkite sluoksnį „Fragmentas“ atgal į pagrindinį paveiksliuką.
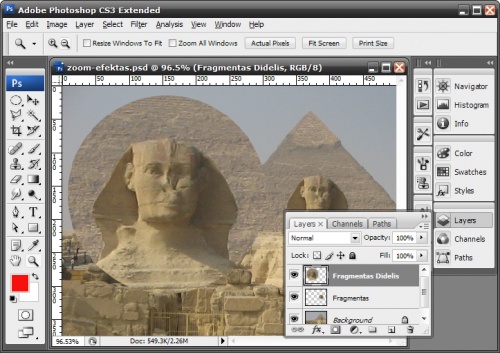
Dabar jau laikiną failą galima uždaryti, jo išsaugoti nebūtina. Rezultatas turėtų atrodyti maždaug taip:
Didesnio fragmento sluoksnį aš pervadinau į „Fragmentas Didelis“. Jeigu fragmentas yra šiek tiek per didelis, jį galima sumažinti pasinaudojus komanda Edit → Free Transform. Patarimas: laikykite nuspaudę Shift ir didesnis fragmentas bus sumažintas proporcingai.
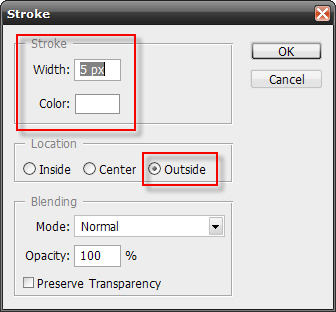
Dabar pradėsime daryti efektus. :) Pirmiausia įsitikinkite, kad sluoksnis „Fragmentas Didelis“ yra vis dar aktyvus ir pasirinkite komandą Edit → Stroke…

Pasirinkę sluoksnį „Fragmentas“ atlikite tą pačią komandą, tik plotį „Width“ nurodykite 2 px. Dabar fragmentų kontūrai turėtų būti paryškinti balta (ar bet kokia kita jūsų pasirinkta) spalva:
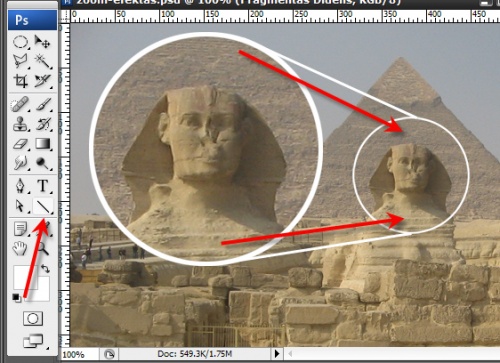
Su linijos įrankiu nupieškite dvi juostas sudarančias didinimo efektą:
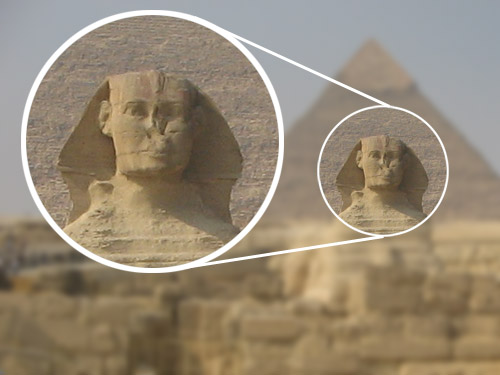
Tam, kad didinimo efektą sustiprintumėm, pasirinkite Background sluoksnį ir pagrindiniame meniu eikite į Filter → Blur → Gaussian Blur. Atsidariusiame lange parametrą Radius nurodykite apie 2-3. Paveiksliukas atrodys maždaug taip:

Paskutiniam štrichui nepakenks šešėlis mūsų didžiajam fragmentui. Keliaujame į Layer → Layer Style → Drop Shadow ir pasirenkame parametrus pagal savo skonį. :)
Galutinis rezultatas man gavosi toks:












Yay! Pagaliau. Einu skaityt ir dar užsibookmarkinu.
10 balų :)
Gal gali papasakoti, kaip naudoti ,,mask“? Angliškai suprantu tik instrukcijas ir mašinų aprašymus… O gal žinai, kur yra lietuviškai?
Fotošopo pamokėlės – reikalingas dalykas, ačiū tau :)
Na va, pagaminau ir aš kažką – http://flickr.com/photos/kleiva/2347396412/
Na va išdavei paslaptį :D Pabandžiau ir aš, tik su Paint.net http://flickr.com/photos/24198.....5/sizes/o/
scania: papasakosiu kitame įraše Photoshop kategorijoje apie maskes ir su kuom jos valgomos :)
Andriau: gavosi super ;)
Dariau: Manau, kad ne tik su Paint.net galima pasiekti tokį patį rezultatą :) Tavo priartinimo efektas gautųsi dar geresnis, jei galva būtų daug didesnė, bet spėju, kad neturėjai didesnės rezoliucijos paveiksliuko ;)
Na, kaip matau mokiniai, pamoką išmokote! :)
gal galetumete pasakyti is kur ir kaip parsisiusti photoshop nes niekaip nerandu
as turiu fotosopa taciau nezinau kaip atsiust ar idet kitiems ka galetu parsisiusti
is torrento
Aš tai dar sakiau nuo pagrindų reiks photoshopą mokytis. Tai man dar, kogero, į žemesnę klasę reikia… Kiek ne ten įlindau :)
Nors mokytojas, matau, aiškina labai jau suprantamai :)
Atgalinis pranešimas: Blogorama #369 : nežinau.lt
Wow! Man patiko :) 10 balu ;)
labai faina ka zmogus taip aiskei viska isdeste :)o as dariau grinai pagal ji nes tikrai situo phptoshop cs3 nemokejau naudotis spaudziau bele ka ir belekaip aciu tau uz pagalba galetum ir daugiau tokiu pamokeliu ideti ;)10 balu
Ačiū už įvertinimą ir visada prašom!
Nerealej fainas straipsnis , dabar kai viską taip gražei iš eilės parodei atrodo visai lengva :D tikrai galėtų būti daugiau tokių straipsnių ;)